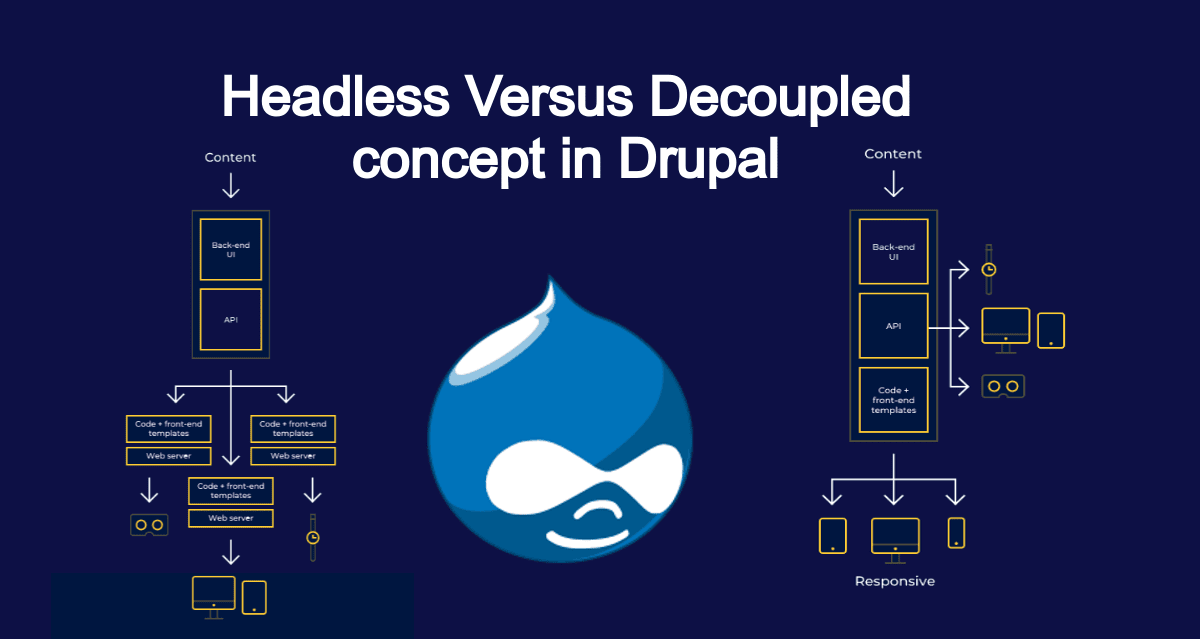
Concept sans tête Versus découplé dans Drupal
Le concept de Drupal découplé et Drupal sans tête devient de plus en plus populaire au sein de la communauté Drupal. Certains affirment qu'une architecture CMS Drupal sans tête est meilleure pour tous, tandis que d'autres pensent que l'architecture CMS traditionnelle est beaucoup moins lourde. Les entreprises utilisant Drupal recherchent désormais l'agilité et la flexibilité qu'offrent les solutions Drupal découplées et headless. D'où la nécessité de redéfinir vos propriétés numériques. Il est important de connaître la différence entre les architectures Drupal découplées et sans tête, les avantages et les inconvénients de chacune, et de savoir quand Drupal sans tête est le bon choix pour vous. Choisir la meilleure structure pour votre organisation vous permettra d'obtenir non seulement ce que vous voulez, mais aussi ce qu'il y a de mieux pour toute votre équipe - éditeurs, développeurs, concepteurs et spécialistes du marketing. Dans les paragraphes suivants, nous allons essayer de vous donner quelques idées sur la différence entre ces deux concepts Drupal, et vous aurez alors une bonne idée de l'architecture à mettre en place pour votre futur projet web.
Avantages du concept Drupal Headless
Par rapport à un système découplé, Drupal headless offre plus de flexibilité, d'agilité et de performance. Parce qu'il fournit du contenu par le biais d'une API, Drupal headless peut diffuser votre contenu sur n'importe quel appareil : une application iOS ou Android, un kiosque ou un casque de réalité virtuelle (VR).
Avec une architecture Drupal headless, vos développeurs peuvent également innover, c'est-à-dire modifier le front-end sans toucher au back-end, ce qui permet à votre équipe de gagner du temps et de l'argent. En outre, vos équipes peuvent travailler indépendamment tout en créant du contenu pour un produit robuste. Elles peuvent créer des produits pour plusieurs plateformes tout en puisant dans un référentiel unique.
En outre, le passage à un système sans tête est également une excellente mesure de sécurité qui minimise les risques d'attaques par déni de service distribué (DDoS) et les menaces de logiciels malveillants.
Notez que parfois, une entreprise doit créer plusieurs sites Web distincts (par exemple, un pour chaque marque, événement, promotion, pays), mais qui partagent beaucoup de contenu. Dans ce cas, il peut être plus facile de créer un moteur de contenu (Drupal) qui fournira du contenu à tous les microsites. Les microsites peuvent être rapidement créés et fermés lorsque le besoin s'en fait sentir et le contenu peut être contenu dans un seul centre de contenu.
Plus le système que l'on construit sur Drupal est important, plus la dépendance à son égard est grande. L'abstraction de Drupal de l'utilisation du front-end permet aux entreprises d'être plus dynamiques en changeant les technologies du front-end, sans avoir à reconstruire ou ré-architecturer d'énormes backends Drupal.
De nombreux sites Web, qui doivent conserver un aspect frais et moderne, sont remaniés tous les deux ans. Si le front-end est séparé du back-end, il est beaucoup plus facile de le reconstruire. Dans ce cas, le coût global du site web peut s'avérer inférieur à celui de la reconstruction du site Drupal.

Avantages du concept de Drupal découplé
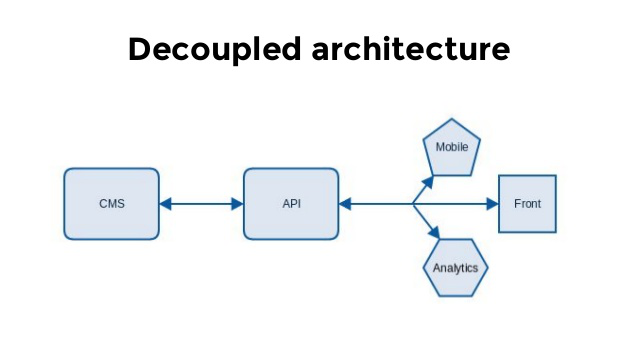
Dans cette architecture, les couches de présentation et de code sont détachées, et Drupal découplé offre quelques avantages notables. Les créateurs de contenu peuvent accéder à des modèles préconstruits facilement configurés pour chaque canal unique lorsqu'ils travaillent sur ce type d'architecture.
For companies with limited front-end resources, this makes it the best option, as Drupal technology support reduces the dependence on front-end engineers or designers to deliver content to different distribution channels. In this case, the CMS provides content creators with ready-made templates and easy-to-use tools to create and publish content.
Une architecture découplée permet à chaque composant d'exécuter ses tâches de manière indépendante en séparant le front-end du back-end, ce qui rend leur fonctionnalité plus autonome.
Avec ce type d'architecture, nous pouvons bénéficier de :
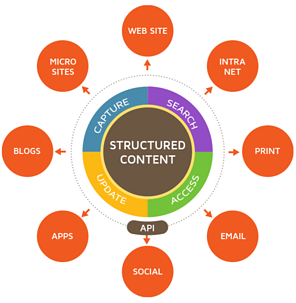
1. Publier du contenu réutilisable sur plusieurs plateformes
Le contenu est coûteux à créer, c'est pourquoi il est préférable de suivre une approche structurée de la création de contenu (en traitant chaque élément de contenu comme une entité distincte qui peut être mise à jour indépendamment et peut être référencée à plusieurs endroits).
L'architecture découplée crée une abstraction technique entre la gestion du contenu et le backend du site web. Elle permet de publier un contenu réutilisable, plus facile à partager sur un autre canal et qui n'est pas lié à la conception du site Web.

2. Chaque média utilise les mêmes API
Selon l'approche découplée, les informations sont mises à la disposition de tous les médias possibles grâce à l'utilisation d'API pour l'ingestion du contenu du site Web. Une importance égale est accordée à tous les canaux car chacun d'entre eux utilise la même API et aucun média n'est considéré comme un public de second rang. Cela signifie également des mises à jour de contenu rapides et faciles, et une personnalisation indépendamment de tout canal avec une collaboration plus efficace.
3. Des performances exceptionnelles
Avec un CMS découplé, vous bénéficiez de plus de flexibilité et d'efficacité dans le modèle de contenu de Drupal. En ce qui concerne les performances, Drupal découplé est toujours aussi performant et s'avère meilleur que l'approche monolithique. Avec un framework côté client sur la couche de présentation, au lieu de celui de Drupal, le temps de requête de l'utilisateur au serveur diminue. L'expérience de l'utilisateur s'en trouve améliorée, puisqu'il obtient à chaque fois une réponse rapide à sa requête.
4. Des innovations impeccables
Le découplage et les dernières technologies vont de pair, et vous devez savoir que les dernières technologies sont synonymes d'innovations. L'architecture Drupal découplée peut vous aider à mettre en œuvre des frameworks de pointe. Que ce soit Angular.js, Backbone.js, Meteor.js, Node.js ou Ember.js, vous pouvez travailler avec n'importe lequel d'entre eux.

Drupal découplé Vs Drupal sans tête ?
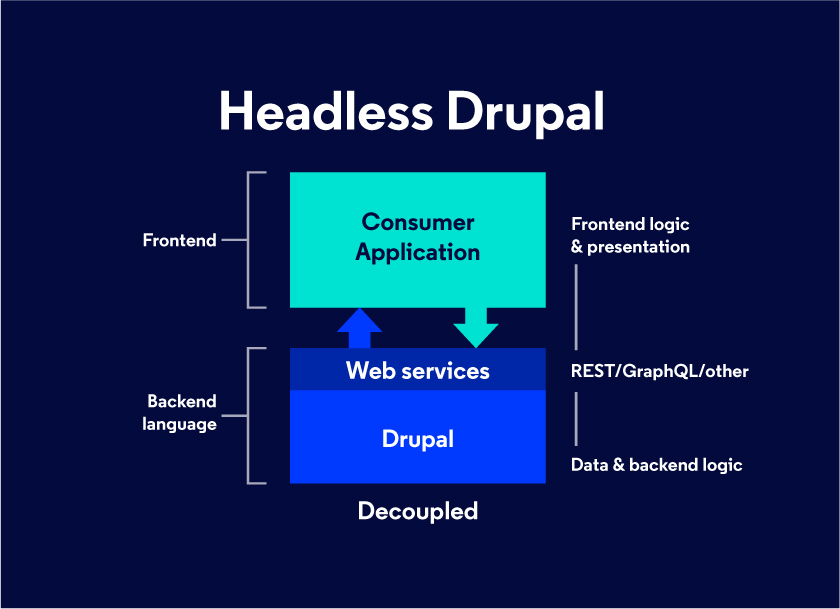
Les concepts "Drupal découplé" et "Drupal sans tête" sont utilisés de manière interchangeable, bien qu'il existe une différence significative dans leur architecture. Il est vrai qu'un Drupal découplé sépare les deux couches d'un site web via une API et les héberge indépendamment. L'API transmet le contenu du back-end au front-end.
Même si les domaines front-end et back-end sont détachés, l'architecture front-end de Drupal est toujours prédéterminée en raison d'un environnement particulier comme React ou React Native. Cela signifie que les deux systèmes sont toujours interconnectés.
Drupal headless est un sous-ensemble d'un système découplé, mais la différence essentielle est qu'un Drupal headless est vraiment propre au niveau du front-end, ce qui signifie que le headless n'a pas de couche de présentation définie. Un système headless vous permet de diffuser votre contenu brut partout, qu'il s'agisse d'appareils portables, d'applications mobiles, de panneaux d'affichage ou de kiosques.
Une autre façon de comprendre la différence entre les plateformes Drupal headless et découplées est d'étendre la métaphore du "corps sans tête". Avec une architecture découplée, la "tête" n'est pas attachée au "corps" principal comme c'est le cas avec un Drupal traditionnel, mais la "tête" est toujours là, et le CMS dispose d'outils de livraison frontale si vous voulez les utiliser.
Considérez ceci : Contrairement à un Drupal sans tête, le système découplé est livré avec une "tête", mais il n'est pas nécessairement obligatoire d'utiliser cette tête. Alors qu'un Drupal sans tête n'assume aucune responsabilité pour l'affichage du contenu, un Drupal découplé prépare le contenu pour la présentation et le pousse vers le front-end de l'application.
Drupal headless fait ce que le CMS fait normalement sans idée préconçue de la façon dont le contenu sera utilisé et sans application autonome à utiliser dans un navigateur Web. Drupal headless est axé sur les API, le cloud et l'informatique.
Le compromis entre Drupal headless et decoupled est que la couche applicative du CMS est absente dans l'option headless. Avec le headless, le contenu devient un service (CaaS), et les applications autonomes familières qui permettaient la création de contenu par des utilisateurs non techniques, si on le souhaite, doivent être intégrées via une API.
Cela laisse l'horizon grand ouvert pour l'adoption d'une pile d'applications sans tête, mais cela place également les développeurs aux commandes, laissant les utilisateurs professionnels sans aucun moyen de créer du contenu de manière indépendante.
Si après avoir lu cet article vous sentez au fond de vous que vous avez besoin de redéfinir l'architecture de votre application ou de votre site web, n'hésitez pas à me contacter ici pour un devis rapide.